AJAX là một thuật ngữ dùng để nói về một công nghệ phát triển website để giúp website hoạt động mượt mà, tối ưu hóa dữ liệu mang đến trải nghiệm người dùng tốt hơn. Các thông tin như AJAX là gì? Tại sao nên sử dụng AJAX? hoặc cách thức hoạt động của AJAX?… được cpphinditutorials chia sẻ chi tiết ở nội dung bên dưới.
AJAX là gì?
AJAX là thuật ngữ viết tắt của các cụm từ: Asynchronous JavaScript and XML. Công nghệ AJAX hiện đang được sử dụng để phát triển và tạo ra những Web động mà hoàn toàn không reload lại trang nên rất mượt và đẹp.
- Asynchronous (Async) có nghĩa là bất đồng bộ. Chương trình này xử lý các thông tin không theo tuần tự của các hàm và có thể nhảy bỏ qua một số bước để chương trình có thể dễ dàng xử lý nhiều công việc cùng một lúc.
- JavaScript là một ngôn ngữ lập trình website đa năng và nổi tiếng hiện nay. Ngôn ngữ này có khả năng quản lý nội dung chuyên nghiệp và tăng trải nghiệm người dùng cao.
- XML là một dạng của ngôn ngữ markup như HTML được thiết kế để chứa dữ liệu dùng để truyền tải dữ liệu.

Ajax là một công nghệ giúp xử lý một phần nhỏ trên ứng dụng web để một số dữ liệu không cần phải load lại giúp người dùng khi truy cập vào website sẽ lướt web nhanh, mượt mà hơn.
Tại sao lại sử dụng AJAX?

AJAX mang đến trải nghiệm người dùng tốt hơn khi không phải load lại cả trang nội dung giúp cho website hoạt động mượt mà hơn. Dùng AJAX sẽ mang lại các lợi ích như:
- AJAX được sử dụng để thực hiện một callback giúp website không cần phải reload lại dữ liệu của toàn bộ trang web giúp tiết kiệm băng thông đường truyền để web lướt nhanh hơn, mượt mà hơn.
- AJAX được cấu hình để gửi phần thông tin, dữ liệu cần thiết thay vì gửi toàn bộ nội dung trang. Hạn chế dữ liệu sẽ giúp thông tin trả về nhanh, web hoạt động tốt nên tối ưu hóa trải nghiệm của người dùng.
- Trang web có sự hỗ trợ của AJAX sẽ đa dạng và động hơn.
Cách thức hoạt động Ajax


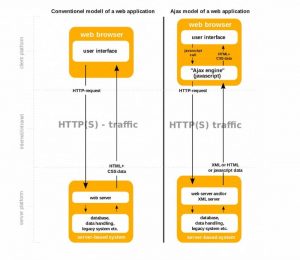
- Lập trình viên từ trình duyệt của client, gọi ajax. Javascript sẽ thông qua ajax vừa gọi để tạo nên một đối tượng XMLHttpRequest. Đối tượng này sẽ được gửi một request đến server để xử lý thông tin.
- Sau khi server nhận được HttpRequest từ đó sẽ xử lý request. Khi xử lý xong sẽ trả về response cho web.
- Server xử lý lấy ra các việc làm javascript thuộc skill mà người dùng truy vấn để trả về dữ liệu liên quan.
- Response được nhận từ server, sẽ được Javascript xử lý và cập nhật vào trang web.
Ví dụ một ứng dụng đơn giản sử dụng ajax bằng jQuery

Thư viện Jquery được viết từ JavaScript sẽ cung cấp một số method để thực hiện ajax. Lập trình viên có thể yêu cầu các dữ liệu, HTML, XML và JSON từ server để thực hiện các giao thức HTTP là GET và POST cho các ứng dụng khác nhau.
- AJAX dùng để thực hiện các tính năng tự động của Google giúp bạn hoàn thiện từ khóa trong quá trình gõ.
- Ajax hiện nay được ứng dụng phổ biến trong hầu hết các website để tối ưu hóa dữ liệu.
- Ngày nay AJAX còn được dùng trong hệ thống đánh giá bảng xếp hạng, Chat rooms hoặc tích hợp trên Twitter để thông báo các trending của Twitter cho người dùng.
AJAX hoạt động đa nhiệm và được dùng trong nhiều lĩnh vực khác nhau. Muốn cải thiện hệ thống dữ liệu của website cũng như các ứng dụng khác nên tìm hiểu về AJAX và tích hợp trên hệ thống của mình.
Dưới đây là một ví dụ về cách sử dụng AJAX bằng thư viện jQuery để tải nội dung từ máy chủ và hiển thị nó trên trang web một cách bất đồng bộ. Trong ví dụ này, chúng ta sẽ tạo một nút và khi nhấn vào nút đó, dữ liệu từ tệp JSON trên máy chủ sẽ được tải về và hiển thị trên trang web mà không cần tải lại trang.
Trước tiên, bạn cần chắc chắn rằng bạn đã bao gồm thư viện jQuery vào trang web của mình. Dưới đây là mã HTML và JavaScript cho ví dụ này:
<!DOCTYPE html>
<html>
<head>
<title>Simple AJAX Example</title>
<!-- Đảm bảo bạn đã bao gồm thư viện jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="loadData">Tải dữ liệu</button>
<div id="result"></div>
<script>
$(document).ready(function() {
// Xử lý sự kiện khi nút được nhấn
$("#loadData").click(function() {
// Sử dụng hàm $.ajax để gửi yêu cầu tới máy chủ
$.ajax({
url: "data.json", // Đường dẫn đến tệp JSON trên máy chủ
dataType: "json", // Kiểu dữ liệu trả về
success: function(data) { // Hàm được gọi khi yêu cầu thành công
// Hiển thị dữ liệu trên trang web
$("#result").html("Dữ liệu: " + data.message);
},
error: function() { // Hàm được gọi khi xảy ra lỗi
$("#result").html("Có lỗi xảy ra khi tải dữ liệu.");
}
});
});
});
</script>
</body>
</html>
Trong ví dụ này, khi bạn nhấn vào nút “Tải dữ liệu”, một yêu cầu AJAX sẽ được gửi đến tệp JSON trên máy chủ. Sau đó, kết quả từ tệp JSON sẽ được hiển thị trong thẻ <div> có id “result” mà không cần tải lại trang.
Mong rằng với những chia sẻ của chúng tôi có thể giúp các bạn biết AJAX là gì? Cách thức hoạt động của AJAX.